Каждому веб-разработчику рано или поздно приходится искать средства для упрощения и ускорения разработки сайтов. Чаще всего для этого используются различные фреймворки. Bootstrap является одним из самых популярных и востребованных платформ. Потому вкратце рассмотрим вопрос "Bootstrap - что это?".
Что такое Bootstrap и с чем его едят?
Это CSS-framework. Bootstrap входит в число самых популярных фреймворков HTML, CSS и JS. Это бесплатный набор инструментов для создания сайтов, который включает в себя элементы типографики, готовые веб-формы, кнопки, меню и прочие веб-элементы. Основным направлением фреймворка признана разработка сложных мобильных проектов. Немаловажным преимуществом Bootstrap является большое сообщество, которое в пять раз превосходит конкурентов.

Главная особенность Bootstrap - что это не только CSS фреймворк, но и Javascript-библиотека. В Bootstrap разработаны готовые к использованию стили и скрипты, подключение которых к документу происходит прописыванием нужных классов и атрибутов HTML-элементов.
Bootstrap признан очень полезным инструментом для мобильной верстки из-за разработанной в нем сетки элементов, которая довольно гибкая, чтобы качественно отображать сайт на экранах самых разных диагоналей.
История Bootstrap
Первая версия фреймворка была разработана создателями Twitter и называлась Blueprint. В 2011 году, спустя несколько месяцев закрытой разработки, проект был открыт для общего доступа. Ключевым свойством, которое сделало Bootstrap столь популярным, было введение адаптивной сетки для верстки сайтов. В дальнейшем проект только набирал обороты и развивался все более энергично. Он и по сей день находится в активной разработке. Самая новая версия вышла 18 января 2018 года. В Bootstrap 4 шаблоны выходят на новый уровень, а также появилось множество умных опций.
Назначение Bootstrap
Фреймворк (в переводе каркас, структура) - это платформа, помогающая разработать структуру программной системы, облегчающую разработку и объединение отдельных компонентов большого проекта. Проще говоря, это несколько файлов с готовым разработанным проектом, который подключается к сайту, как правило в разделе Head, и позволяет использовать свой функционал.
Как уже говорилось ранее, фреймворки призваны ускорять процесс разработки. Если каждый раз делать сайт от начала и до конца, многие вещи потребуют уйму времени, повторяясь из одного проекта в другой с незначительными изменениями. Сотни тысяч или даже миллионов строк кода. И каким бы хорошим разработчиком человек ни был, он не сможет избежать ошибок, отладка которых займет также уйму времени. Фреймворк - это почти гарантированно работающий и протестированный тысячами людей код.
Известно, что с сайтами фиксированного дизайна легко работать. Однако, когда дело касается адаптивной верстки, выясняется наружу выходит множество подводных камней. Благодаря своей ориентированности на мобильную разработку, Bootstrap позволяет обойти все проблемы. Только задумайтесь, сколько нужно будет выполнить медиа-запросов при разработке шаблонов среднего по размерам проекта.

Вместе с Bootstrap можно заниматься разработкой адаптивных шаблонов, даже не являясь первоклассным верстальщиком. Это вторая глобальная задача, которую решают фреймворки. Они позволяют без погружения в суть дела решать общий набор задач. Хорошо это или плохо? Но это существенно ускоряет процесс разработки.
Bootstrap берет на себя ответственность за адаптивность и кроссбраузерность верстки. Это два краеугольных камня современной веб-разработки, требующие множества усилий на отладку и доработку, если заниматься этим лично. Тогда как через готовые фреймворки это делается значительно легче и быстрее.
Другим важным преимуществом, раскрывающимся при использовании фреймворков (Bootstrap в частности), является командная работа над проектами. Использовать фреймворк - это как говорить на едином международном языке. Тогда как работа по старинке требует большого количество времени на поиск взаимопонимания. У каждого программиста свой стиль написания кода, комментирования, внесения правок и пр. В условиях, когда разработчики могут меняться в течение одного проекта десятки раз, постоянный поиск понимания занимал бы очень много времени.

Минусы Bootstrap
Поговорив о том, что это - Bootstrap и о его достоинствах, также следует упомянуть о недостатках.
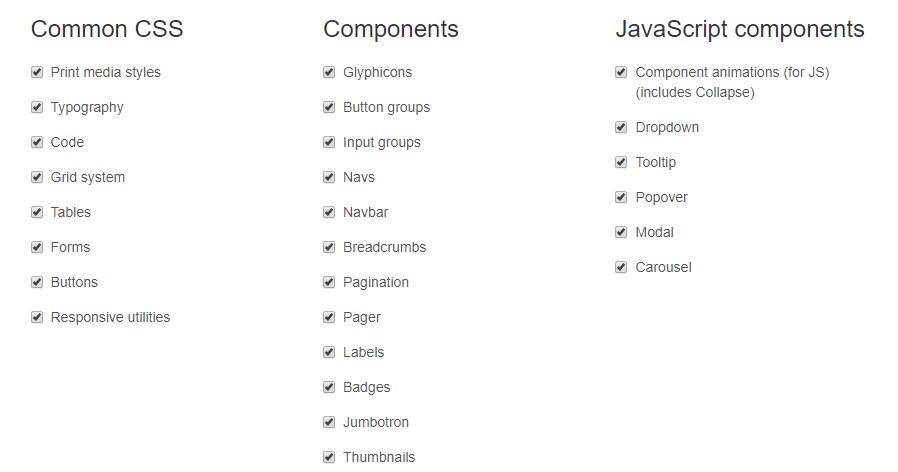
- Избыточность. Как и у всякой популярной библиотеки общего назначения, в Bootstrap множество опций, которые не пригодятся в текущем проекте. Проще говоря, вам дают транспорт, который умеет летать, плавать, ездить и прыгать, а вам нужно только кататься по ровным дорогам. Остальные возможности не будут использованы. Bootstrap включает в себя все на все случаи жизни. Впрочем, такой ли это минус? Это позволяет использовать фреймворк в самых разных проектах. Стоит отметить, что разработчики идут на встречу своим пользователям, позволяя подключать и отключать возможности фреймворка по компонентам.
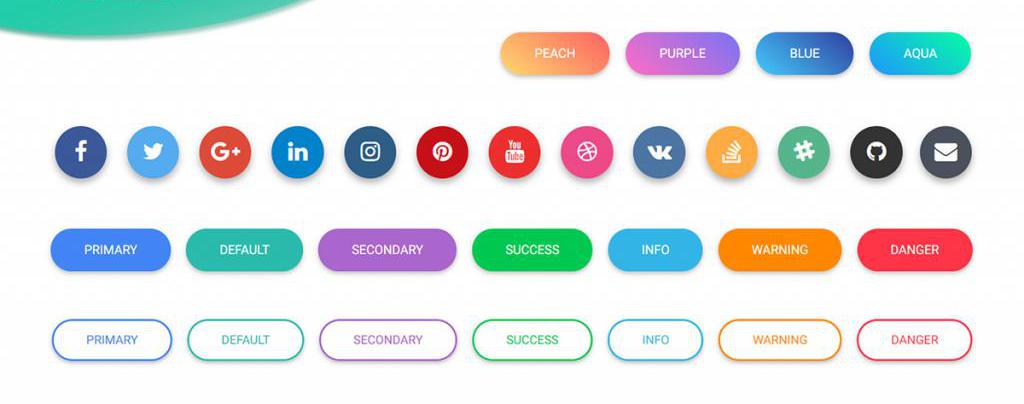
- Шаблонность. Шаблоны Bootstrap 4 включают в себя множество готовых вариантов, например, кнопок, которые используются повсеместно. Однако проблема легко решаема, если разработчик не ленив и готов потратить немного времени для настройки проекта под себя.
- Новизна. Bootstrap придерживается наиболее передовых разработок в своей области. Из-за этого могут возникать проблемы совместимости со старыми и устаревающими версиями браузеров.
В итоге получается, что минусы Bootstrap не такие серьезные. И больше относятся к удобству, нежели к действительному недостатку.
Компоненты Bootstrap
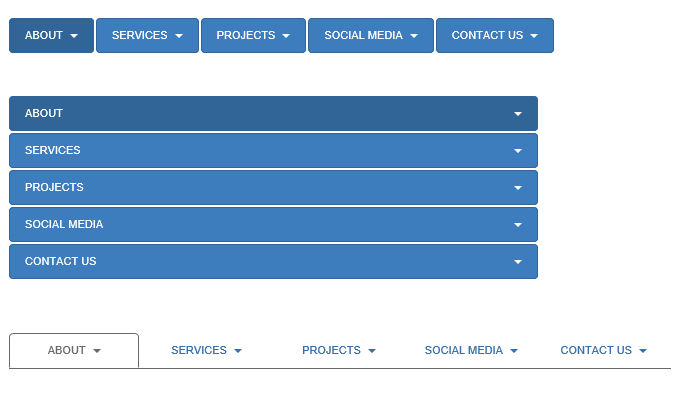
В Bootstrap есть все, что может понадобиться для разработки стандартного веб-проекта. Выпадающее меню, кнопки, слайдеры, окна оповещения (модальные окна Bootstrap), вкладки, индикаторы загрузки, "хлебные крошки" и многое-многое другое. Как уже говорилось ранее, Bootstrap позволяет включать и отключать компоненты и выбирать те из них, которые нужны.

Основные инструменты Bootstrap
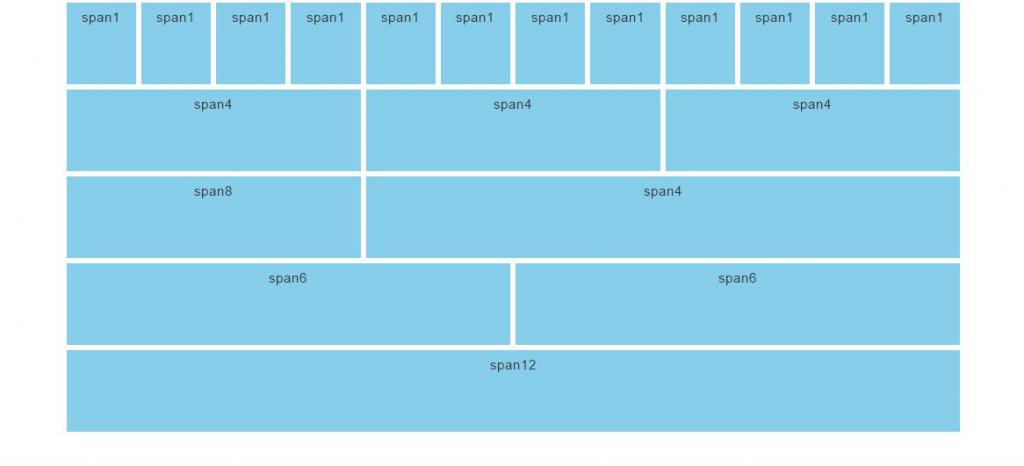
- Сетка - возможность задать размеры невидимых колонок и вести разработку дизайна вокруг них.
- Шаблоны - доступны как фиксированные варианты, так и резиновые.
- Типографика - шрифты, классы для шрифтов, иконки.
- Медиа - позволяет управлять изображениями и видео.
- Таблицы - средства редактирования и управления HTML-таблицами, вплоть до добавления динамичности (сортировки, переноса).
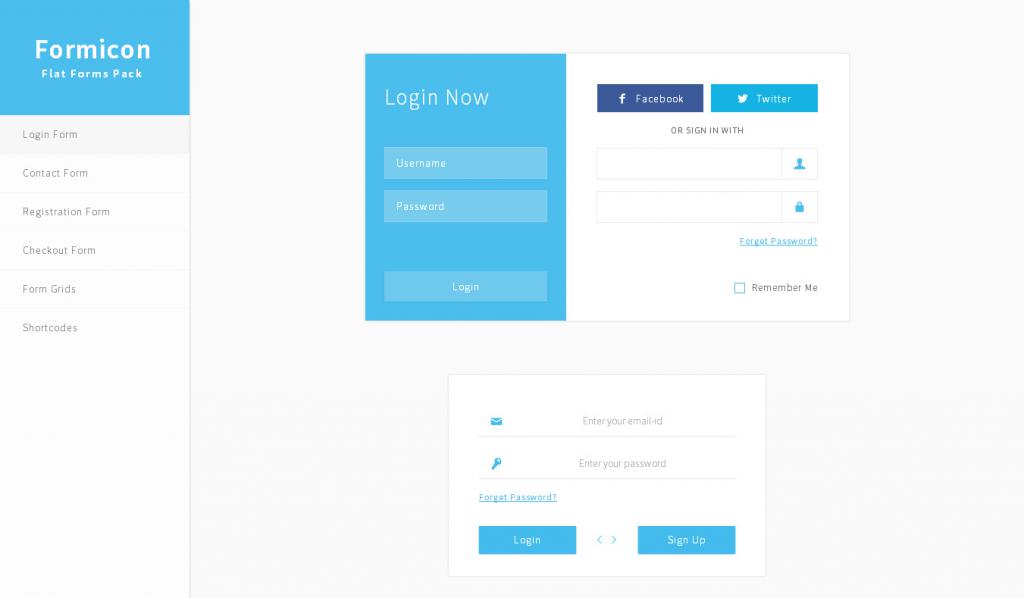
- Формы - классы, отвечающие за оформление форм и обрабатывающие события, связанные с ними.
- Навигация - вкладки, меню, панели навигации и пр.
- Алерты - окна оповещения о каких-либо событиях на сайте, также называемые модальными окнами Bootstrap.

Стоит также отметить темы. Хотя это не является официальной возможностью фреймворка, но обширное комьюнити создало огромное число цельных тем под Bootstrap. То есть все готовые, проработанные в определенной цветовой схеме веб-элементы, необходимые для сайта.
Как начать работать с Bootstrap?
Знакомство с любым фреймворком или библиотекой рекомендуется всегда начинать с посещения сайта разработчика. Как правило, там обязательно найдется раздел наподобие "Bootstrap - что это". В данном случае официальный сайт getbootstrap.com содержит отличный раздел get started. У хорошего разработчика не возникнет проблем с чтением документации на английском языке, для остальных - есть официальный русский перевод.
После сайта разработчиков следует обратить внимание на сообщество Bootstrap. В 90% случаев другие пользователи уже сталкивались с искомой проблемой и решили ее. Наконец, ввиду популярности фреймворка, у него существует огромное количество гайдов: как видео, так и сайтов-курсов.
По сложности Bootstrap - программа средних размеров. Ее освоение требует чтения документации, но главное - практики. Освоение происходит очень быстро благодаря проработанной детальной справке на сайте разработчика.


























А ЧТО ВЫ ДУМАЕТЕ ОБ ЭТОМ?