Могут быть случаи, когда вы работаете над разработкой веб-страниц, где нужно скрыть определенные области или элементы по той или иной причине. Можно просто удалить эти элементы в HTML-разметке. Но бывают случаи, когда необходимо, чтобы они остались в коде, но не отображались в окне браузера, по каким-то причинам. Для того, чтобы сохранить элемент в вашем HTML, но при этом сделать его невидимым, стоит обратиться к средствам CSS.
Как скрыть элементы при помощи CSS
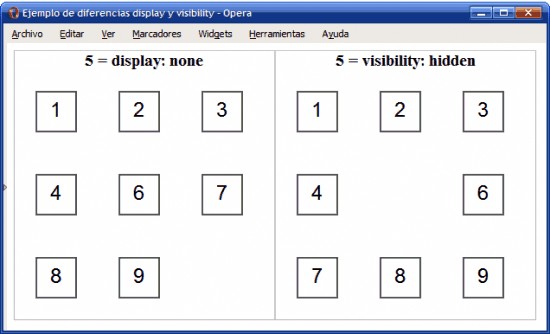
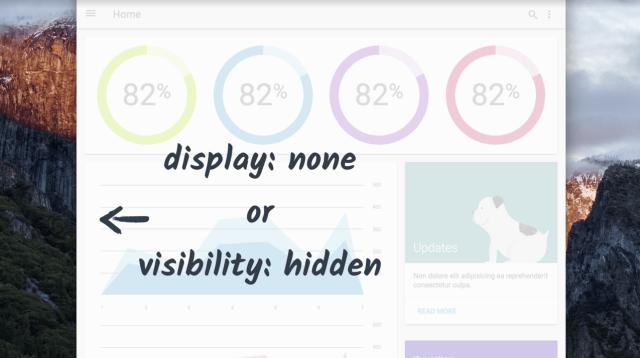
Существует два наиболее распространенных способа спрятать элемент, который находится в HTML-коде. Один из них — использовать свойства display или visibility. На первый взгляд эти два свойства могут показаться одинаковыми, но у каждого из них есть свои особенности, о которых вы должны знать. Давайте внимательнее рассмотрим отличия личия между visibility: hidden и display: none.

Свойство изменения видимости
Первый вариант прячет элемент от браузера, но эта скрытая часть кода по-прежнему занимает место на веб-странице. Другими словами, он делает элемент невидимым, но все еще остается на месте и занимает пространство, которое он бы занимал, если бы был видимым. Если вы разместите тег div на странице и используете CSS, чтобы задать ему размеры, свойство visibility: hidden сделает так, что блок не будет показываться в окне браузера, но текст после него будет вести себя так, как будто этот блок все еще присутствует.
Так происходит потому, что элемент остается в потоке. Свойство visibility используется достаточно редко и обычно вместе с какими-либо другими настройками. Если также применять другие конфигурации CSS, такие как позиционирование, можно сначала использовать его, чтобы скрыть элемент, но чтобы можно было вернуть его на место при наведении курсора. Это одно из возможных применений свойства visibility, но к нему обращаются не слишком часто.

Свойство display: none и его применение в CSS
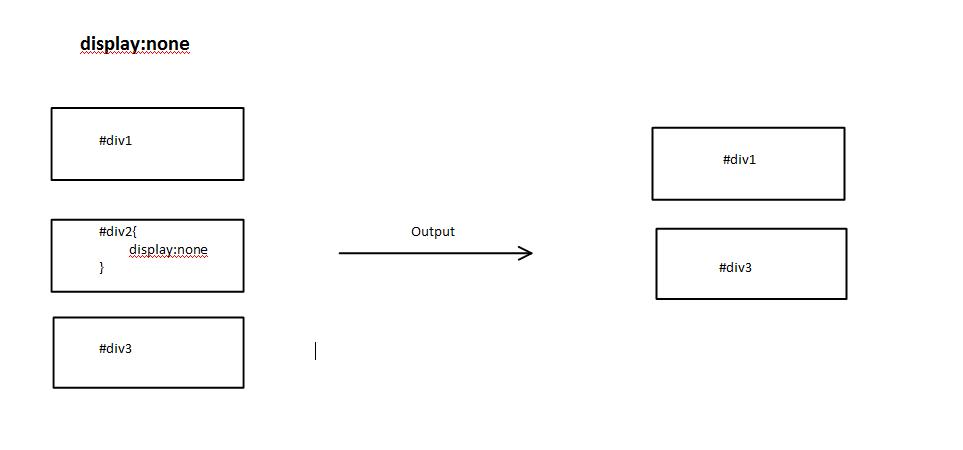
В отличие от свойства visibility, которое оставляет элемент в потоке, второе свойство CSS, использующееся для сокрытия элементов, позволяет спрятать блок так, будто его и не было. Для div, display none работает таким образом, будто полностью удаляет этот элемент из документа. Он не занимает никакого пространства, хотя в исходном коде HTML все равно остается. Элемент не появится на вашем сайте, и не будет никаких видимых доказательств его существования. При том, что окружающие элементы будут рассматривать его как пустое пространство и смещаться, в зависимости от собственных свойств. Так происходит потому, что он выпадает из потока. Это свойство может применяться удачно или не очень, в зависимости от намерений верстальщика. В любом случае злоупотреблять им не стоит.
Использование свойства при верстке
Верстальщики часто используют свойство display: none при тестировании страницы. Обычно так происходит в случае, если какую-то область необходимо спрятать на некоторое время, чтобы можно было протестировать другие области страницы. В этом случае следует использовать display: none. Важно помнить, что элемент должен быть возвращен обратно на страницу до фактического запуска сайта. Дело в том, что что элемент, который удаляется из потока при помощи этого метода, становится невидимым для поисковых систем и программ чтения с экрана, даже если он продолжает оставаться в разметке HTML.

В прошлом этот метод использовался, чтобы попытаться повлиять на рейтинги в поисковых системах. Но теперь элементы, которые не отображаются, могут быть помечены красным флагом Google, чтобы понять, почему используется этот подход. Один из способов, как с пользой использовать display: none — создание сайтов с адаптивным дизайном. При написании кода для таких веб-страниц часто необходимо создавать элементы, которые доступны для отображения только в определенном разрешении, но скрыты для других вариантов. Вы можете использовать display: none в CSS, чтобы скрыть этот элемент, и затем включите его снова позже. Это приемлемое использование этого свойства, потому что нельзя заподозрить верстальщика в попытке скрыть что-либо ради влияния на рейтинг в поисковых системах.

Отображение свойства в JavaScript
Свойство display является важным свойством CSS, но оно же обычно используется в JavaScript для сокрытия и отображения элементов без их удаления и повторного создания. Для того чтобы переключить отображение элемента div, можно использовать не только CSS, но и JavaScript. В этом случае используется следующий код:




























А ЧТО ВЫ ДУМАЕТЕ ОБ ЭТОМ?