HTML - уникальная концепция в программировании. До Интернета программирование было локальным. С появлением локальных сетей оно стало многопользовательским и распределенным, но это не было столь кардинальным явлением, как идея гипертекста и ее стремительное развитие.
Особенности спецсимволов и гипертекста
До интернет-программирования все было строго. Есть данные и есть код, который их обрабатывает. Есть комментарии, в которых не может быть никакого кода.

Классическое программирование допускало только одно исключение: возврат каретки, перевод строки, табуляцию и другие «невидимые» символы, но правильнее - действия. Это еще не HTML-символы, а только коды, имеющие специальные символьные обозначения. Под специальными символами понималось то, что не имеет места в наборах «видимых» знаков, цифр и букв национальных алфавитов.
Комментарии довольно быстро приняли стандартную форму:
- // - и все до конца одной строки - это НЕ КОД;
- /* ... любой текст ... */ - здесь между «/*» и «*/» может быть сколько угодно строк любого текста.
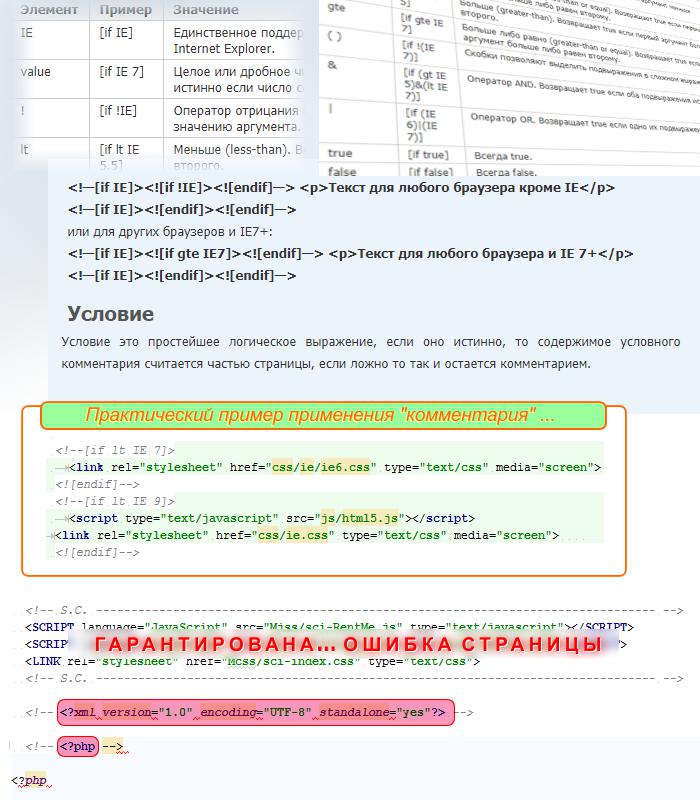
В комментариях никогда не было никакого кода, никаких установок, никаких дополнений к коду программы. Комментарии любой язык программирования просто пропускал. Гипертекст пошел дальше (или это сделал IE по инициативе Microsoft?). Во первых, здесь комментарий обозначается:
- «» - конец, лучше писать «//-->».
Во вторых, комментарий теперь может быть условным. Само по себе назначение комментарию иного смысла, чем «пояснения по данным и коду алгоритма ...» - нонсенс.

В данном примере «комментарии», выделенные малиновым фоном, гарантируют фатальную ошибку HTML-страницы.
Обычные и специальные символы в HTML
Коды символов имеют значение. Это совершенно иное значение, чем знак, цифра или буква.
Например, символ «<» - это начало тега и это всегда не безопасно для любой веб-страницы: браузер работает с тегами, и этим все сказано! Символ «<» или символ HTML «<» - совершенно разные вещи. А вот «символ» < - это всегда и везде знак меньше, угловая скобка или иной смысл, который человек привычно вкладывает в это начертание.
Обычные символы в языке гипертекста получают двойное значение:
- они остаются привычными и востребованными;
- некоторые символы приобретают статус специальных.
Специальные HTML-символы требуют к себе особого отношения. Например, предварительный обратный слэш "\", экранирование, преобразование в цифровой код или мнемоническое обозначение. Для строки браузера все буквы кириллицы - это «спецсимволы».

Можно отписать проблему кодировки символов на начало компьютерной эры, когда восьмибитовая таблица вмещала в себя только знаки, цифры, латиницу и национальный алфавит (например, кириллицу). Остальные символы были специальными, имели мнемонические изображения и использовались для действий (управление принтером, портом, внутренними или внешними устройствами). Но начало компьютерной эры не при чем, проблема образовалась совсем в другом месте и в ином смысле.
Гипертекст и кодирование
Нет никаких сомнений, что HTML и символы - это задача о том, как символами описать другие символы. Естественно, придется признать часть символов специальными и использовать их для описания самих себя и других символов. Несмотря на откровенные ляпы с комментариями, гипертекст - объективный результат развития информационных технологий и блестящее решение проблемы специальных символов.

В Интернете спецсимволам уделено так много внимания, что проблема кодирования веб-страницы - это знания и умения разработчика. Если специальные символы HTML разработчик использует правильно, сайт будет работать безукоризненно и стабильно.
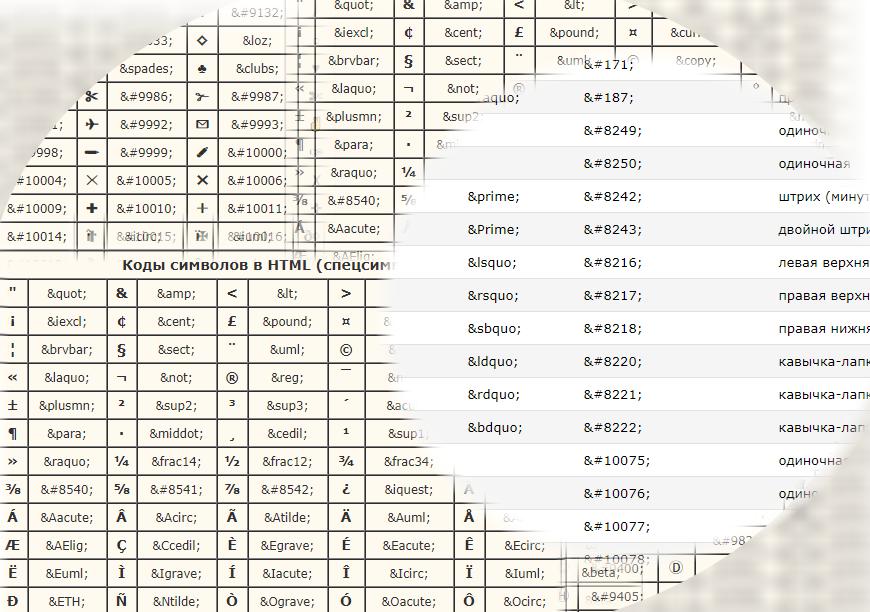
Каждый специальный символ имеет мнемоническое изображение, десятичный и шестнадцатеричный код. В различных условиях применения допустимо использование:
- любого из этих вариантов;
- только одного.
Далеко не всегда и не каждый браузер сообщает об ошибочном использовании специального символа и демонстративно уходит в себя, предъявляя разработчику белое окно. При фактическом наличии знаний и умений у разработчика проблем в программировании не будет никогда.
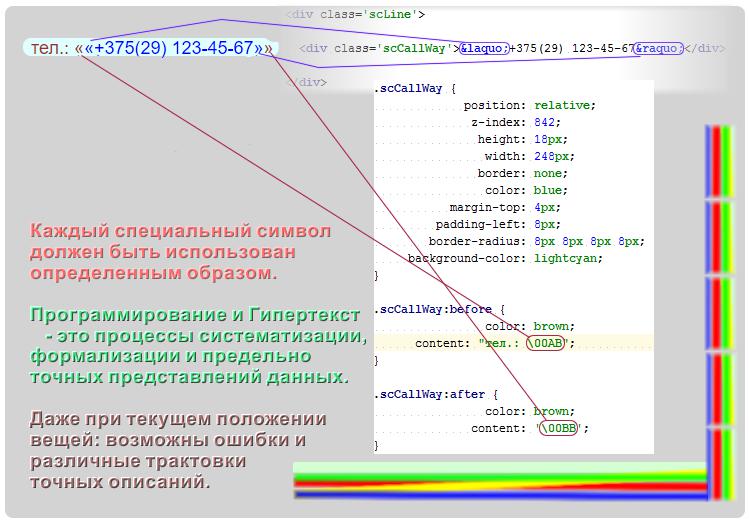
CSS, XML, HTML и символы - это одна стройная система, необходимо просто трансформировать ее логику в нужный комплекс знаний и умений. Например, в коде страницы '«' - это '«', но в правиле content CSS - это '�0AB'.

Понятие и применение специальных символов позволило создать интересные идеи. Теперь можно не беспокоиться, что браузер что-то поймет не так. Если его «раздражает» символ & или пробел « » - можно использовать мнемоническое обозначение или цифровой код. Это резко увеличивает количество символов в HTML-коде, но зато результат становится надежным.
Простая сложность или сложная простота
Редкий сайт обходится без регулярного выражения. Прекрасный инструмент поиска и замены. Но язык регулярного выражения - это не HTML-символы, а результат, который будет применен в HTML-коде. Понять и использовать регулярные выражения - трудная задача, но привыкнуть можно, а эффективно использовать - тем более.

Принципиально, серверный язык легко преобразует специальные символы из одного вида представления в другой. Например (PHP):
- $cStrClean = str_replace('<', '<', $cStrClean)
или
- $cStrClean = str_replace('<', '<', $cStrClean)
В регулярных выражениях все минимизировано до предела, а обратный слэш «», как палочка фокусника Кио, творит чудеса. Любой специальный символ может быть экранирован слэшем и использован как данное, а не как символ спецоперации.
Важно: страница кода скрипта и/или веб-страница должна иметь правильную кодировку. Строка шаблона регулярного выражения тоже. В случае оказии всегда следует трансформировать, например, символы кириллицы в соответствующие цифровые коды.
Пределы возможного и целесообразное
По сути, любой веб-ресурс - это источник информации. Книжка - это не сайт, но тоже источник информации. Все привыкли, что книжка имеет текст и иллюстрации. Тексту свойственно «обтекать» иллюстрации и выравниваться по правой границе.

Использование компьютеров и текстовых редакторов упростило представление и использование информации, но не следует просто переносить эти знания и умения на интернет-программирование и страницы HTML. Символ переноса, конец абзаца, табуляция и т. п. - востребованные специальные символы, имеющие практическое значение, но в интернет-программировании лучше их не применять.
HTML - это концептуально полное решение. Здесь есть все, что нужно и на «все случаи». Тот факт, что есть ляп с комментариями - это свидетельство скорости развития идеи, а не фатальная трещина концептуального характера. В программировании накопилось множество несуразностей, но это не повод ломать фундамент и строить новое здание с нуля.

Сегодня есть достаточно много другой работы и нет оснований что-то кардинально менять. Разработчики привыкли к концепции HTML, в нее удачно имплантировано использование специальных HTML-символов. Накоплен эффективный и практичный опыт. Практики могут спокойно работать, а теоретикам никто не мешает развивать новые идеи.
Формализация, комментарии и языки
Знания и умения в области формализации эффективны, обширны и практичны. Но самое верное решение - идти дальше. Естественный язык - это и сегодня недостижимая вершина совершенства.
Комментарии в любом коде должны содержать минимум информации и только с единственной целью - что-то пояснить. Здесь не должно быть ни кода, ни специальных символов. Фраза, взятая в кавычки в теле комментария, может привести к проблеме на странице сайта. Языки программирования давно забыли про требование совместимости. Свободные типы данных и ориентация на конкретную версию языка для разработчика - нормальное явление.
Эти три позиции - достаточные основания для непрерывного развития знаний и умений, накапливания опыта практической работы по разработке стабильных, надежных и безопасных веб-ресурсов. Самая главная особенность современного интернет-программирования - стремительная динамика развития. Быть в курсе и владеть ситуацией - хорошее правило для профессионального разработчика.


























А ЧТО ВЫ ДУМАЕТЕ ОБ ЭТОМ?